Twitterのタイムラインをホームページに表示していた方も多いかと思いますので、
遅ればせながら、対処法をお話したいと思います。
いつのまにかタイムラインが表示されなくなって、Twitterの仕様変更だから仕方ない。
と、諦めていいたり、放置している方は、参考にして下さい。
Twitter API v1.0からv1.1への移行に伴い、ウィジェット「Join the conversation」が終了となり、
そのままにしておいたホームページではツイートが表示されなくなっています。
気のせいかもしれませんが、多くのホームページ上からTwitterのタイムライン表示が無くなった気がしますね。
これは、Twitterアカウントにログインした上で、ウェジェットを設定しなくてはいけなくなったため
ホームページ製作会社や管理会社が独断で設置できなくなったことも関係しているのかとも思います。
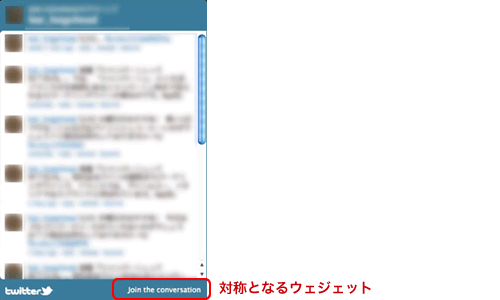
この対称となるのは表示の右下に「Join the conversation」と入っているウェジェットです。
今となっては表示されないので確認できないと思いますが、2013年3月5日以前に設置した場合は
ほとんどが対象だと思われます。

[1]
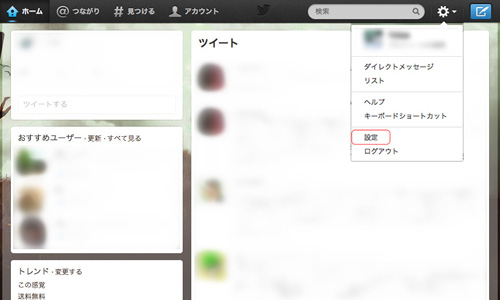
まずは、パソコンでご自身のアカウントにログインしてください。
右上のメニューアイコンから「設定」へ進みます。

[2]
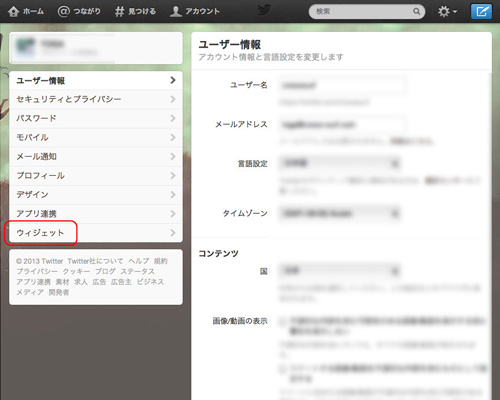
進んだ先の左側メニューから「ウィジェット」をクリックしてください。
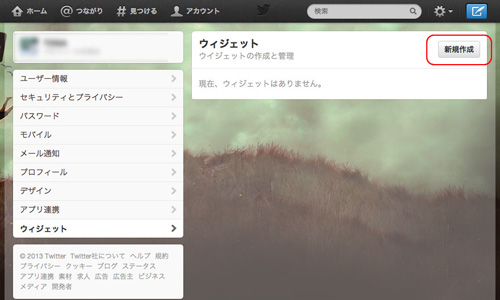
更に「新規作成」をクリックして進みます。


[3]
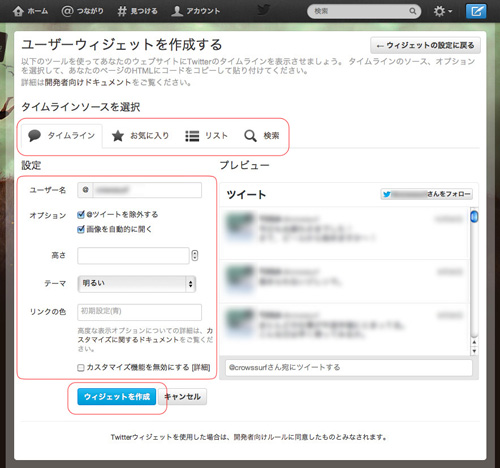
既にプレビュー表示で確認ができます。
何をタイムライン上に表示するか、表示方法などを設定して「ウィジェットを作成」を押下!
※ここで、高さも設定して下さい!

すると、同ページ上にホームページに埋め込むためのソースコードが発行されます。
コピーして、ホームページの表示させたい場所にペーストしてください。
ここで、?と思った方
そうです。サイズ(横幅)の設定項目がありません。
横幅は、親要素のdivサイズで表示されます。
※親要素のdivサイズが520px以上である場合には最大幅の520 pxで表示されます。
HTML
<div class=”twitter_widget_style”>
<a href="https://twitter.com/XXXXX" data-widget-id="XXXXXXXXXXXXXXXXX">@△△△△△△△ からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>CSS指定例
.twitter_widget_style {
width: 400px;
}また、注意点として
Twitterアカウントでウィジェットを削除すと設置したホームページからも削除されてしまうようです。
削除を試していないので、これについては情報のみです。
その他の詳しい設定方法は「Twitter公式サイト」を参照して下さい。