昨今、ホームページの https化(SSL化)をGoogleから推奨されており、
この煽りも受けて、一昔に比べ、証明書発行費用もぐんと安くなり、急激に各サイトのSSL化が進んでいます。
https化(SSL化)にしていないと、Chromeでは警告が出るようになり、
Google検索においても順位が下がる可能性があります。
HTTPS ページが優先的にインデックスに登録されるようになります
これは、
ということです。
そこで今回は、WordPressで構築されたサイトの常時 https化(SSL化)についてお話します。
SSL証明書を取得し、WordPressの設定や htaccess の書き換えなど、一通りの作業を終了したのにもかかわらず、
ヘッダー内の「javascript」「css」の読み込みが「http」のまま変わらない場合があります。
よく提供されているフリーのWordPressテンプレートでおこりやすく、ヘッダーがどこから読み込まれているのか分かりにくい作りになっている場合は、その解析から始めなければならず、厄介ですね。
「javascript」「css」の読み込みは、wp_head() のフックから読み込まれていると思いますが、その中を変更していくのも大変です。
しかし、ご安心下さい。
便利なプラグインがありました。
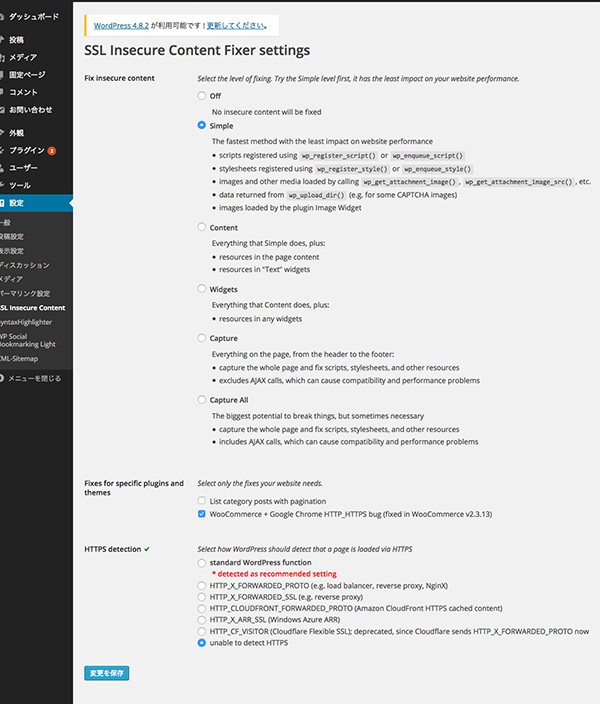
SSL Insecure Content Fixer をインストールし、有効化すると、設定画面が開きます。
そこでたった3項目にチェックを入れるだけで、http で読み込まれていた「javascript」「css」が、https に変更されます。

上記の画像を参考に
たったこれだけで、OKです。
余計な時間を軽減できます。
同じように「javascript」「css」が、https で読み込まれないという場合は、お試しください。
念のためにバックアップをとってから作業することをおすすめします!