ページ内リンクのスムーススクロールといえば、今まではjQueryを利用しての実装が常でしたが、
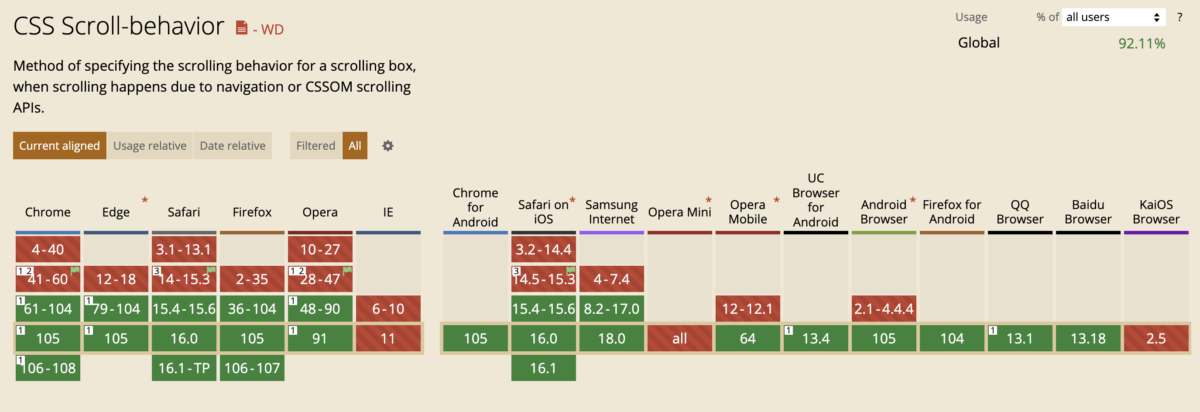
IE(Internet Explorer)の終了、Safariのアップデートに伴いcssでの「scroll-behavior」プロパティが使えるようになりました。
使えるようになったというより、ブラウザが追いついてくれた。
といった方が正しいでしょうか。
目次

では、実装してみましょう。
.scroll-container { /*スクロールさせるボックス要素*/
scroll-behavior: smooth;
overflow-y: scroll;
height: 100vh;
}このたった3行です。
この3行でスムーススクロールが実装できてしまいます。
スクロールさせるボックス要素に「overflow-y: scroll;」を記述してあげることで、スクロール要素ということを判断させることができます。
スクロールさせるボックス要素に高さの指定が無いとうまくスクロールしないようです。
jQueryなどで実装した場合は、推移のスピードを指定できていましたが、
「scroll-behavior」での記述はスクロール速度を調整できません。
リンクした際URLの末尾にハッシュ(#)が付加されます。
例)
XXXXXX.com/#hogehoge
のようにハッシュ(#)が付加されます。
これが気になる方は、ハッシュ(#)を取り除くためのスクリプトをこの記事の最後に紹介しますので、
ご参考にしてください。
また、IEが終了したことでもうひとつ便利なcss記述があります。
ヘッダーナビゲーションをトップに固定させている場合、コンテンツがヘッダーナビに食い込んで隠れてしまう場合があります。
そんな場合でもcssに1行追加することで回避ができてしまいます。
※固定ヘッダーの高さが「100px」の場合
html {
scroll-padding-top: 100px;
}この1行を追加するだけで、対策ができてしまします。
アンカー先に余計な「padding」や「margin」はもう必要ありません。
便利ですね。
リンクした際のハッシュ(#)をURLから取り除くには、javascript を記述します。
(function(){ /*ページ内リンクのハッシュを削除*/
window.addEventListener("click" , check_click);
function check_click(e){
let target = e.target;
if(!target || target.tagName !== "A"){return;}
let href = target.getAttribute("href");
if(href.indexOf("#") === -1){return;}
if(href.match(/^[http:|https:|\/\/]/)){return;}
setTimeout(hash_link_url_adjust , 0);
}
function hash_link_url_adjust(href){
let sp = location.href.split("#");
history.pushState(null, null, sp[0])
};
})()上記の記述で、URLのハッシュ(#)は消すことができます。
最終形態です。
See the Pen Untitled by cs@will-hp.com (@will-hp) on CodePen.
各々、必要に応じて実装していただければと思います。